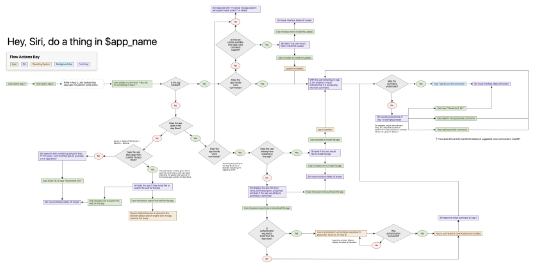
Creating Smart Folders
Evolving macOS FinderA prototype for how macOS Finder could evolve to make it easy to build metadata-driven Smart Folders (as Apple calls them) that allow you to group files and folders, regardless of their filesystem location. I wrote an interaction design analysis of Finder's Gallery View and prototyped an additional metadata action, and prototyped previewing folder contents.
What's going on with the subway?
New York City subway widget for macOSA prototype of a Notification Center widget to help New Yorkers quickly assess the state of subway lines. Software and technologies include:
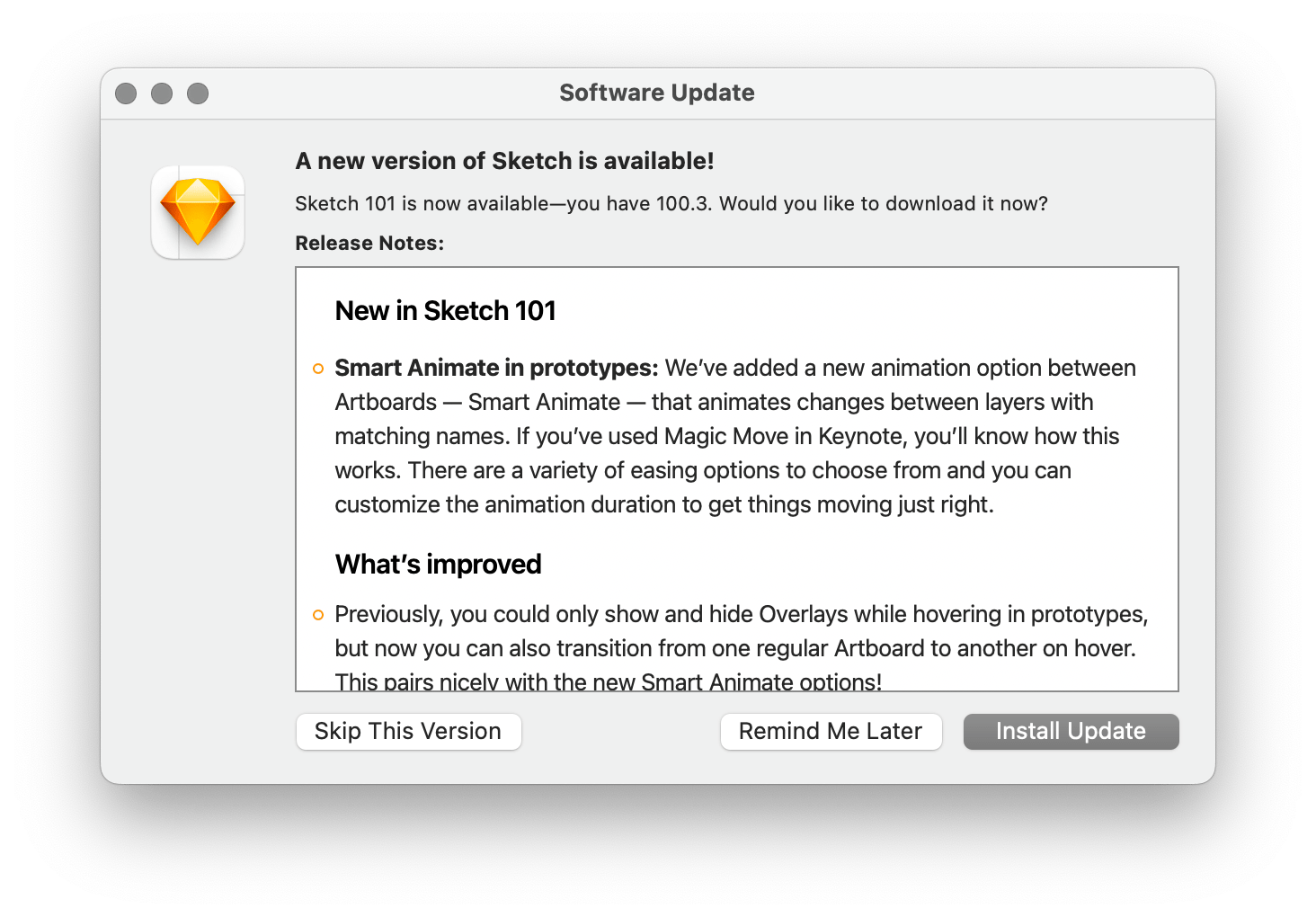
Keeping macOS apps updated
SparkleSparkle is a self-update framework used by thousands of macOS apps. Creator Andy Matuschak invited me to define the interactions and interface for Sparkle, which makes it easy for macOS developers to push updates to their apps and gives users control over installing them. Years later, Sparkle is still an important part of the independent macOS ecosystem and the design largely unchanged.

Vector illustration
Olympus OM-D E-M1 Mk2A vector illustration done in Sketch. I sometimes post photos to my Flickr stream.