Connecting Classroom and After-School Educators
ThirdSpace 2.0 2014Closing the Loop
Normally, there is little or no communication between classroom and after-school educators, making it difficult to offer consistent support for each student. ThirdSpace established this connection through a mobile social network that allowed educators to collaborate on the development of their shared students' soft-skills.
My Role on the ThirdSpace Team
- User research with after-school program educators and students
- User experience design
- User interface design
- Prototyping
- CSS to kickstart development
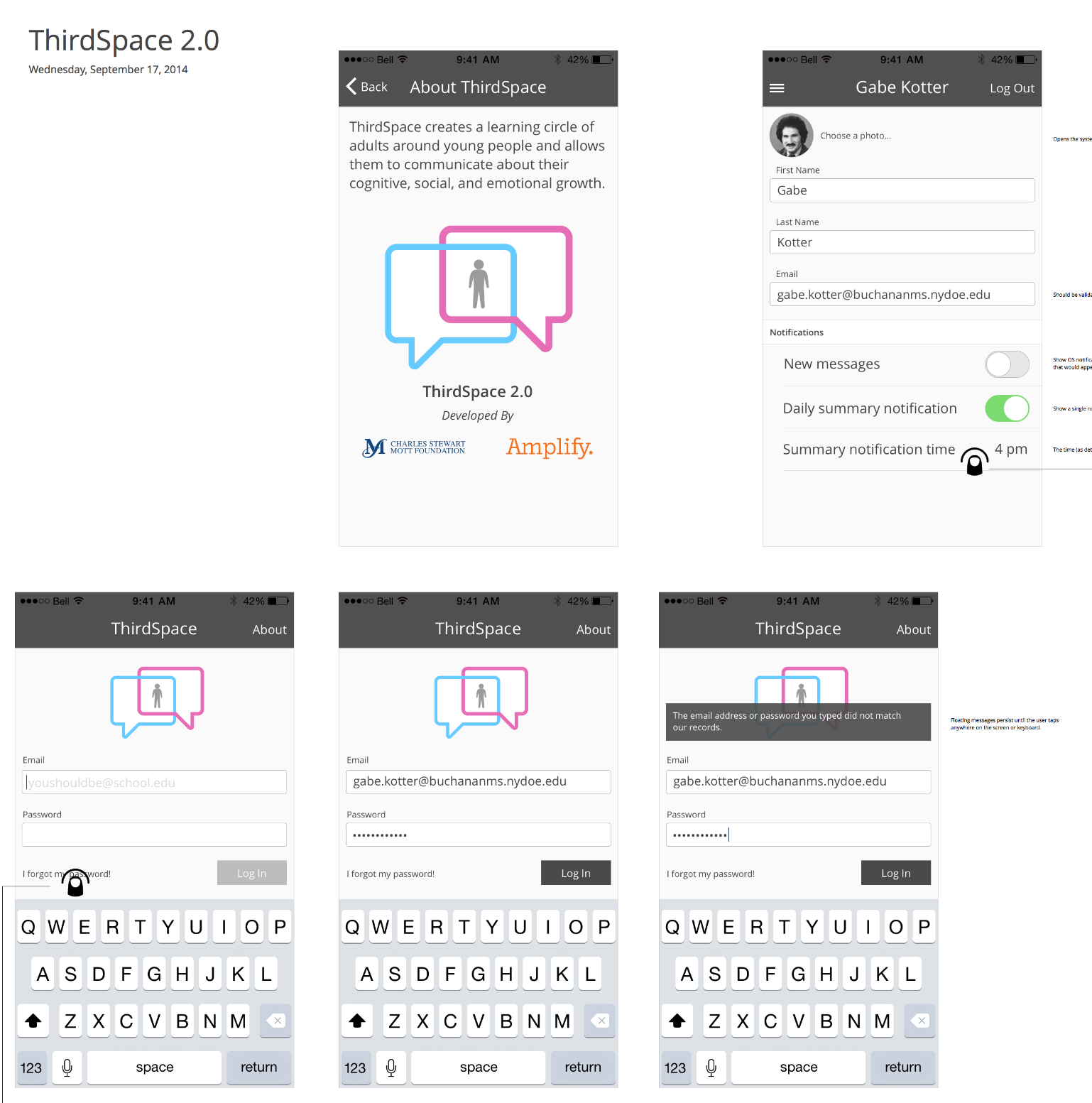
 Launch ThirdSpace Prototype
Launch ThirdSpace Prototype
Live Prototype Path
- Tap the Adult button
- Tap Skill Build at the bottom of the screen
- Tap Carlie Castaviore
- Tap Problem Solving
- Tap the Reflections text input field
- Tap anywhere on the soft keyboard
- Tap the Next button
- Tap Next again
- Tap Next to set the duration and involved people
- Tap the Post button
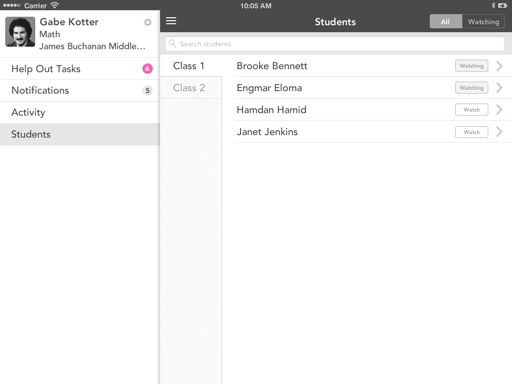
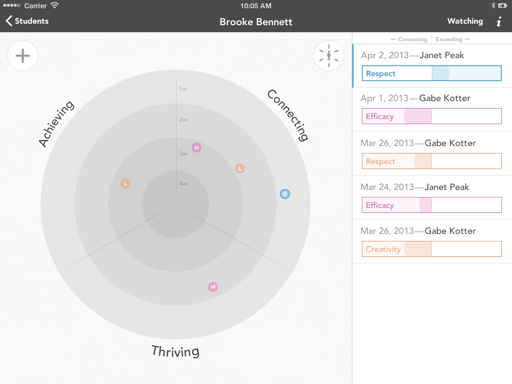
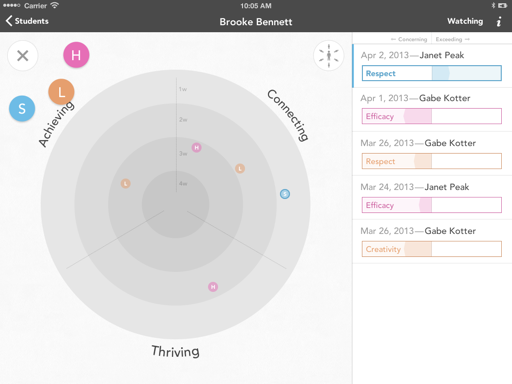
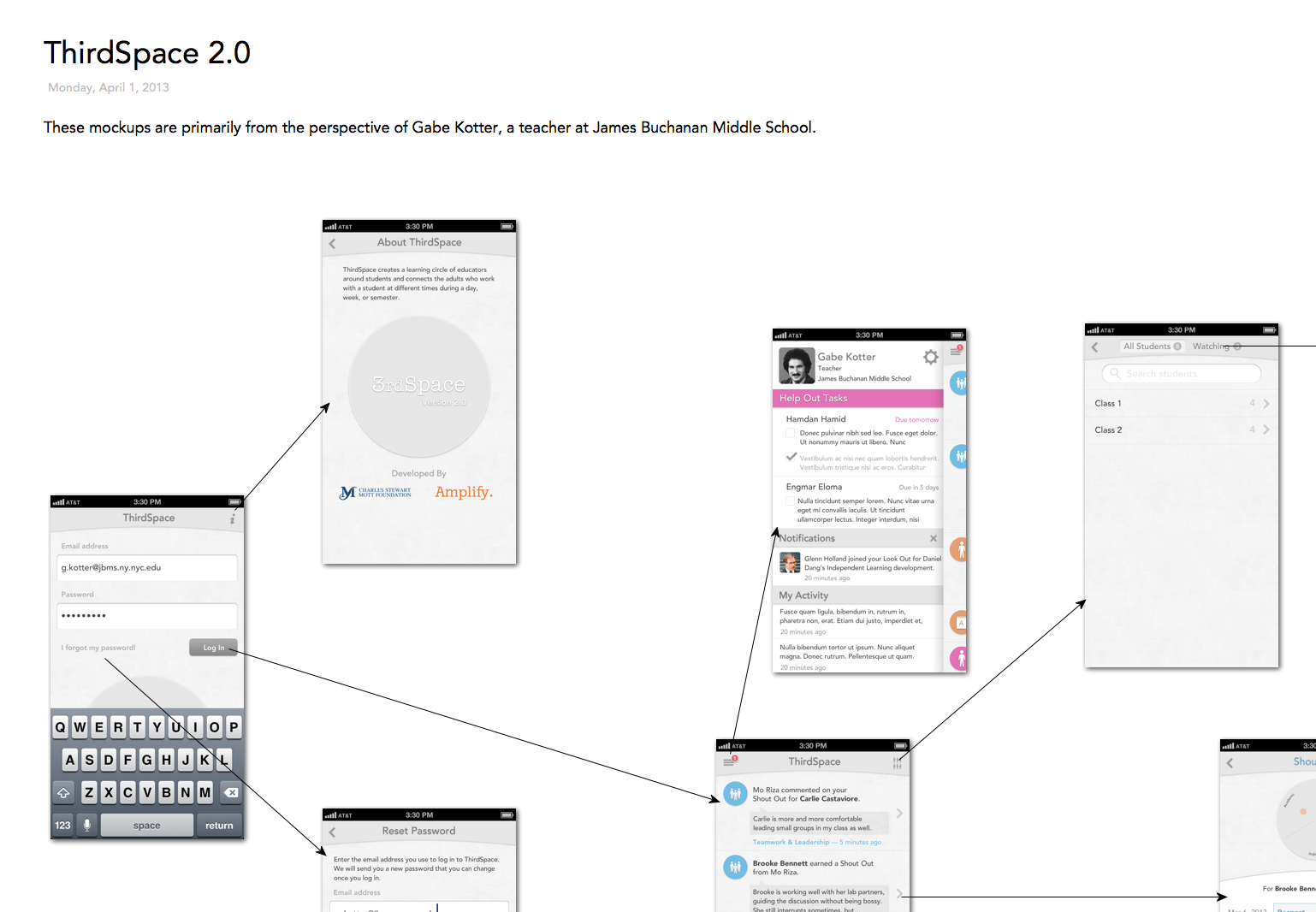
Being a 2.0 project, there were conventions already in place for the system. My initial task was to figure out how to adapt ThirdSpace from an iPhone to an iPad form-factor design. To that end, I explored an interface that took advantage of the greater screen real estate afforded by the iPad.
Ultimately, we decided to go with a smartphone design because of their broader availability among students. Fortunately, some of the ideas and assets generated during the iPad design exploration could be adapted to a smaller form-factor.
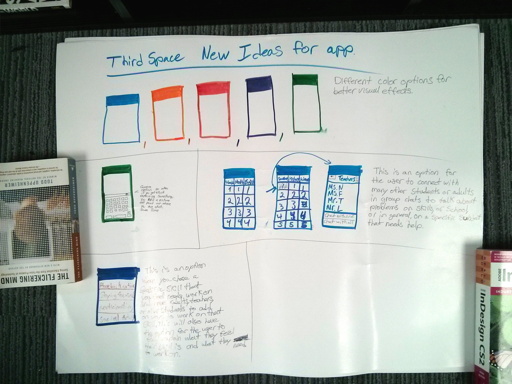
Evolution of the Smartphone Design
After the decision was made to abandon the tablet as a target form-factor, I translated elements to a smartphone design.
Somewhere along the way, the aggressively flat and minimal iOS 7 design was unveiled, prompting me to reconsider aspects of the ThirdSpace design to better mesh with the coming release while also fitting in with Android.
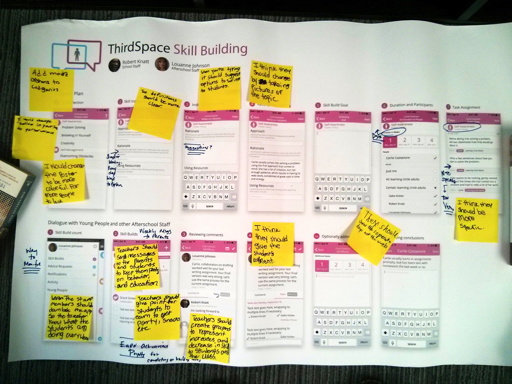
Research with Students
As part of the validation process, we traveled to an after-school program in the Boston area, where we presented proposed flows to a group of middle school students. Being avid smartphone app users themselves, they provided some valuable input on the design of ThirdSpace 2.0.
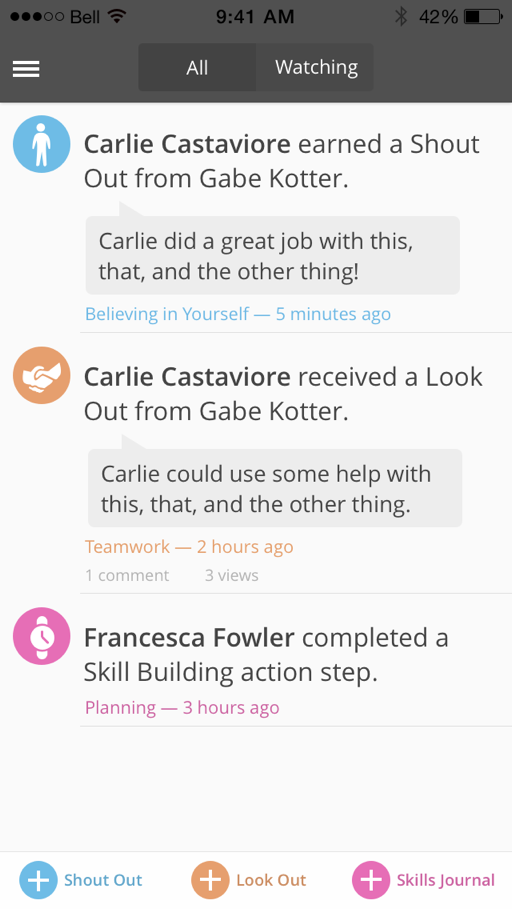
Supporting a Student
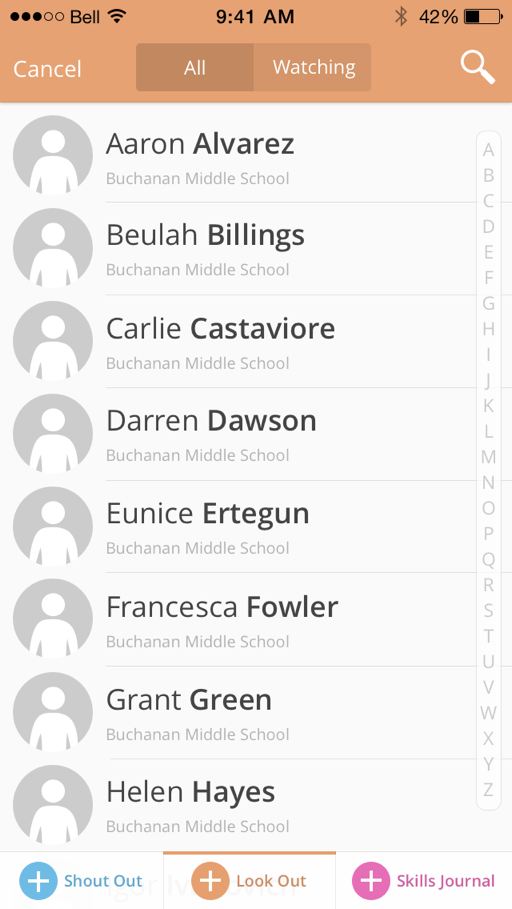
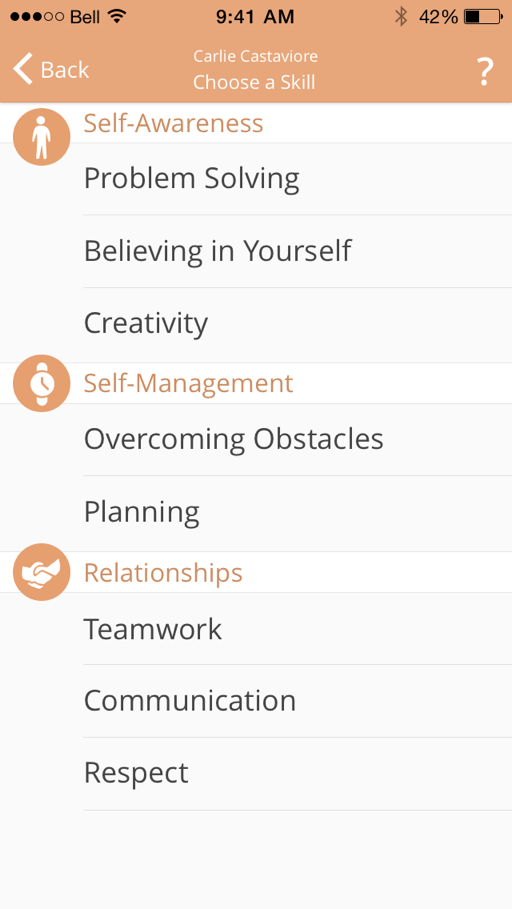
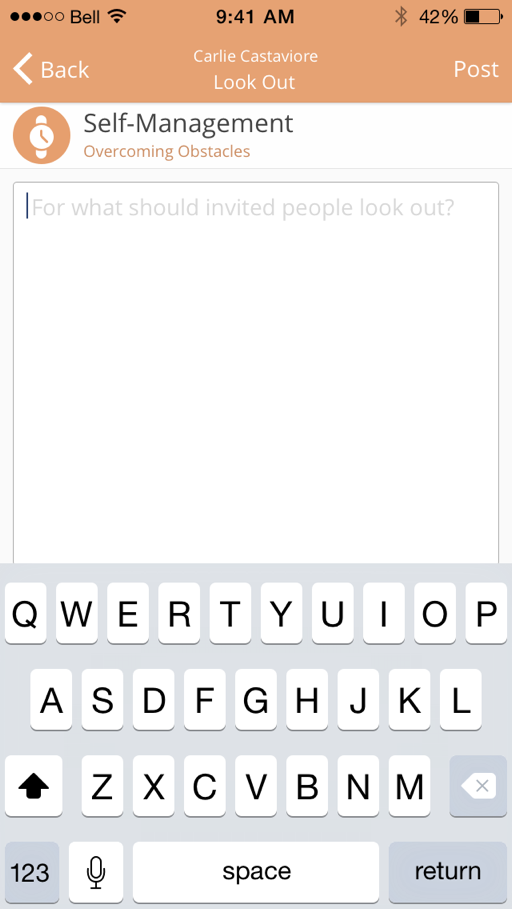
Educators choose what kind of support they want to offer, then the student they want to support. In the case of a Look Out, an educator is asking that colleagues keep an eye out for instances of the student having difficulty with a specific skill.
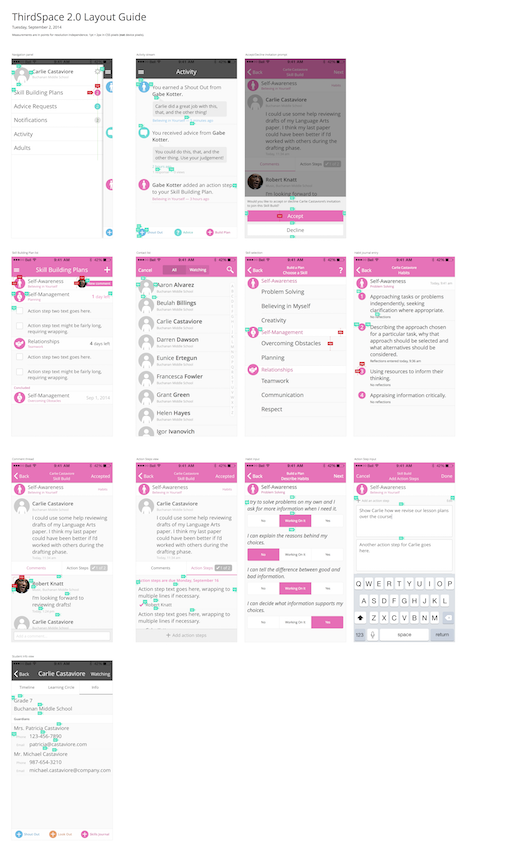
Collaboration with Development
To make it easier for the remote development team to realize the product as designed, I provided redlined mockups to guide element sizing and spacing, annotated user flows to make sure they could understand the organization of the app (seen in the Evolution section above), optimized graphical assets, and CSS for things such as type, color, and basic components.